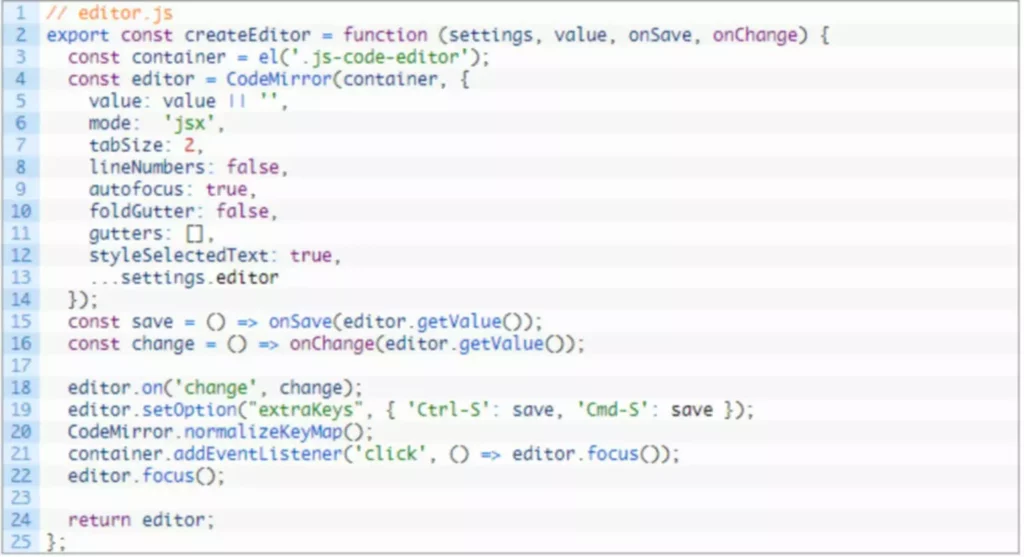
Теперь, когда мы рассмотрели основные преимущества и функции Next.js, давайте поговорим о том, как именно вы можете начать работать с этим фреймворком. В приведенном ниже примере нам нужно сопоставить учетные записи и отобразить их. Содержимое страницы зависит от внешних данных, которые мы извлекаем и применяем getStaticProps. Что у них общее, так это то, что их можно совмещать с рендерингом на стороне клиента с помощью fetch, Axios, SWR, React Query и т.д.
Горячая замена модулей — функция, которая позволяет разработчикам увидеть внесённые изменения в режиме реального времени. Для этого https://deveducation.com/ не надо каждый раз обновлять страницу, что значительно ускоряет разработку. Фреймворк автоматически разбивает ваш код на небольшие части, загружая для каждой страницы только те фрагменты JavaScript-кода, которые в ней используются. Next.js позволяет использовать метод генерации статической разметки, при котором HTML-код создаётся на этапе компиляции. Этот метод отлично подходит для страниц, которые редко обновляются.
Например, React обычно отрисовывает приложение в браузере, а перед рендерингом загружает с сервера и запускает JavaScript-код. Это сильно замедляет работу сайта и заставляет пользователя ждать, пока страница загрузится. Next.js, напротив, рендерит страницы на сервере и отдаёт их в готовом виде. Главное его отличие от «чистого» React — в способе рендера конечных веб-страниц. Js отлично справляется с предварительным рендерингом страниц на стороне сервера, что позволяет ускорить загрузку и улучшить search engine optimization за счет передачи HTML-контента непосредственно в браузер. Эта техника позволяет усовершенствовать пользовательский опыт и видимость в поисковых системах.
Фреймворк имеет встроенную поддержку TypeScript, что позволяет использовать все преимущества статической типизации в вашем проекте. Статическая типизация помогает уменьшить количество ошибок в коде и упрощает его поддержку, что особенно важно для больших проектов. Использование TypeScript также улучшает читабельность кода и облегчает сотрудничество между разработчиками, поскольку все типы и интерфейсы четко определены и понятны.
Одним из них является Next.js – мощный и гибкий JavaScript фреймворк, который создан на базе React. Он предлагает различные решения для серверного рендеринга, статической генерации и многих других задач. В этом руководстве мы подробно рассмотрим, что такое Next.js и какие у него есть преимущества, а также узнаем о его возможностях и функциях. Другой важный принцип Next.js — это автоматическое добавление функциональностей, таких как ленивая загрузка (lazy loading) и пререндеринг страниц.
Архитектура Subsequentjs Методы Рендеринга
К счастью, существует несколько решений, которые значительно упрощают создание одностраничных приложений, и было бы стыдно не использовать их в своих интересах. Для разработки мобильных приложений поддерживаются различные платформы, такие как Android, iOS и Windows Phone. Они предоставляют разработчикам инструменты и среды разработки для создания приложений под соответствующие операционные системы. Для этого внутри каталога app нужно определить файл с названием route. Единственное правило — файлы route и web page не должны лежать на одном уровне во избежание конфликтов. Можно отключить JavaScript, хоть это и непрактично, но при этом некоторые части вашего приложения Next.js будут отображаться.

Фреймворк Subsequentjs: Начало Работы На React И Javascript

В англоязычном сегменте интернета профессиональной информации больше, но это преимущественно документация. В первом случае подразумевается генерирование статической разметки, то есть создание HTML и его постоянное использование при каждом запросе. Доступна генерация как без заранее заданных данных, так и Тестирование программного обеспечения с уже приготовленными. После выполнения представленной инструкции у вас откроется рабочий интерфейс Next-приложения.
Для добавления статических метаданных необходимо из файлов structure или page экспортировать объект с типом Metadata с необходимыми параметрами. Начиная с 13-й версии, когда был представлен новый App Router, вся маршрутизация в Next.js строится на основе файловой системы каталога app. С каждым годом веб-разработка становится все более сложной и многообразной. Обычные SPA (одностраничные приложения) могут не всегда обеспечивать необходимую производительность и SEO-оптимизацию. Next.js предлагает решения, которые помогают преодолеть эти недостатки и предоставить пользователям более быстрые и отзывчивые приложения. Теперь давайте создадим динамическую страницу для одного состояния.
Установка И Подключение Subsequentjs К Проекту
Единственными конкретными папками Next.js являются папки pages, public и kinds. Если вам нравится писать код на TypeScript, с Next.js у вас буквально есть автоматическая поддержка конфигурации и компиляции TypeScript. Конечно, другие популярные фреймворки также поддерживают интеграцию со сторонними сервисами, но в Next.JS этот процесс ощутимо быстрее, проще и интуитивнее. Это среди прочего добавляет больше гибкости в разработке и помогает получить именно тот результат, который вы ожидаете. При этом даже довольно большое количество интеграций не «перегружает» сайт и не имеет негативного влияния на его производительность.
Она может быть пугающей и довольно сложной из-за огромного количества способов, которые вы можете посчитать подходящими для маршрутизации раздела страниц в приложении Next.js. По большей части, файловая система маршрутизации может использоваться для определения наиболее распространенных шаблонов маршрутизации. Достаточно сказать, что чем глубже вы погружаетесь, тем больше вы наслаждаетесь, цените и открываете для себя многие другие функции.
В версии three.zero добавилась поддержка динамических импортов и разделение кода, что усовершенствовало управление загрузкой компонентов. Форма обработки SSR предназначена для рендеринга страницы со стороны сервера. Отличительной особенностью является использование асинхронной функции getServerSideProps. Она должна быть прописана всегда при вызове страницы по такой форме. Это позволяет делать динамические маршруты, например, для страницы, расположенной по адресу pages/aboutid адрес будет динамическим.
- Next.js поддерживает добавление как локальных, так и глобальных стилей, которые будут применяться ко всему проекту.
- При первом запросе они создаются на стороне сервера, а затем отправляются в браузер клиента.
- Что у них общее, так это то, что их можно совмещать с рендерингом на стороне клиента с помощью fetch, Axios, SWR, React Query и т.д.
- В версии 3.0 добавилась поддержка динамических импортов и разделение кода, что усовершенствовало управление загрузкой компонентов.
Это означает, что здесь представлен набор определенных алгоритмов и инструментов, которые могут отличаться от используемых в React. Собственно, это является основным и единственным недостатком Next.js. Также еще можно отметить, что в русскоязычном сегменте интернета профессиональной информации о нем очень мало, а сообщество разработчиков только формируется, так как фреймворк сравнительно молодой. Этот метод используется для получения данных на сервере при next.js это каждом запросе. Next.js предлагает компонент Image, который обеспечивает улучшенное взаимодействие с изображениями и видеофайлами. Если вы используете TypeScript, Next.js также предоставляет поддержку типизированных макетов с помощью функции getLayout.
Среди них можно отметить оптимизацию производительности, улучшение search engine optimization, легкую интеграцию с другими инструментами и CMS, поддержку TypeScript и гибкость в выборе методов рендеринга. Плюс оптимизация производительности и существенное улучшение пользовательского опыта. Корпоративные веб-сайты обычно требуют высокой производительности, безопасности и SEO-оптимизации. Все эти преимущества дают право называть Next.js мощным инструментом для фронтенд разработки. Он позволяет создавать масштабируемые и высокопроизводительные приложения с встроенной поддержкой SEO, рендеринга и управления статическими файлами.
Это особенно важно для приложений, которые включают сложные формы, интерактивные карты или даже игры, где пользовательский опыт является ключевым. Однако давайте все же рассмотрим более наглядные примеры использования фреймворка. Next.JS — это веб-фреймворк для фронтенд-разработки, с помощью которого можно разрабатывать веб-приложения на основе React с рендерингом на серверной стороне (SSR) и генерацией статических страниц (SSG). Благодаря дополнительным функциям предварительной рендеринга он улучшает не только производительность приложений, но и общий пользовательский опыт. В современном мире веб-разработки сложно не заметить, что постоянно возникают все новые инструменты и фреймворки.