Один из популярных примеров проектов на Python — мобильное приложение. Среди продвинутых пользователей распространено мнение, что язык программирования не подходит для разработки приложений для смартфона. Эти Python Project позволяет вам создать веб-приложение Django, которое сокращает длинные URL-адреса.
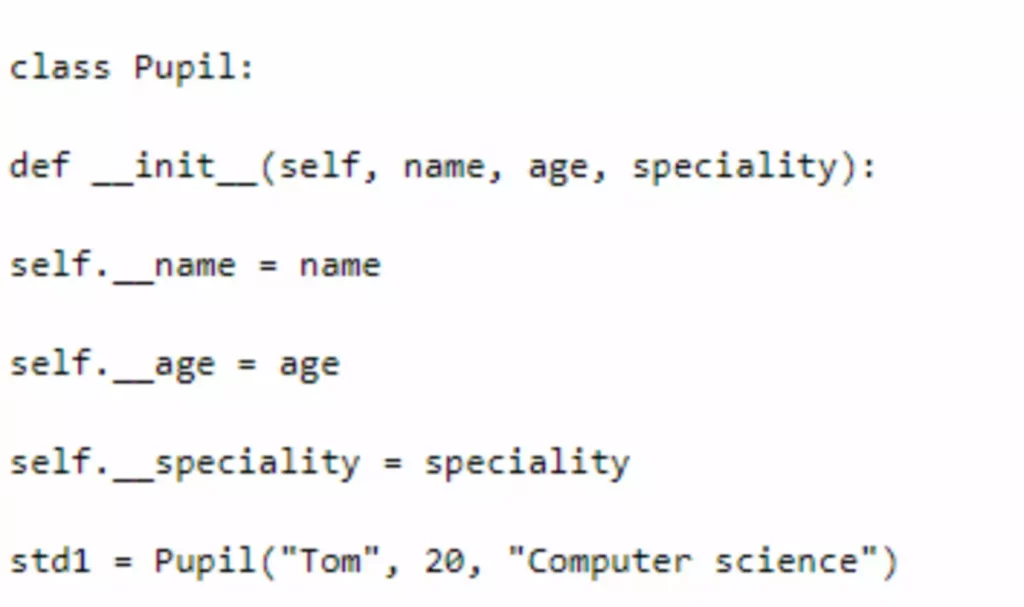
Чтобы помочь вам улучшить свои навыки ООП, мы подготовили для вас проект. Сюда входит изучение базового синтаксиса, типов данных и встроенных структур данных, основ программирования, таких как условные операторы, циклы, функции и так далее. Вы можете изучать основы Python онлайн на таких платформах, как Udemy. Visual Studio Code, или VS Code от Microsoft – еще одна бесплатная IDE, популярная в сообществе разработчиков. VS Code имеет расширения, которые поддерживают использование широкого спектра технологических стеков и языков программирования, таких как HTML, CSS, JavaScript, Go и Python.

В этом примере мы определяем функцию сложение(), которая принимает два аргумента – x и y – и возвращает их сумму. Затем мы вызываем эту функцию и выводим результат на экран. Python востребован в IT-компаниях, банковской сфере, маркетинге, науке, разработке игр и многих других областях.
Rolling Dice Simulation – это Python проект, который генерирует случайное число при каждом запуске программы. Пользователь может использовать кубик столько раз, сколько пожелает. Этот Python Программа сгенерирует случайное число от 1 до 6, когда пользователь бросает кости, а затем пользователь увидит это число. Это один из интересных Python проекты, которые должны иметь возможность случайным образом выбирать числа от 1 до 6 и печатать их.
Загрузчик Видео С Youtube
Автоматизированный алгоритмический трейдинг — наиболее сложный и длительный проект, разработка которого может занять до нескольких месяцев. Однако этот инструмент может принести начинающему программисту дополнительный доход. Бот самостоятельно анализирует рынок, продает и покупает акции. Одна из библиотек для работы с моделью Юзабилити-тестирование компьютерного зрения — OpenCV.
Вам может быть интересно узнать, что можно создать на Python, когда вы только начинаете изучать язык. В этой статье мы рассмотрим несколько примеров того, на что вы можете попробовать свои силы в качестве новичка в программировании. Вы также можете использовать Python для разработки трекера расходов. Трекер расходов позволяет пользователям вводить и анализировать, как они тратят свои деньги. При желании вы можете протестировать свое приложение с собственными данными о расходах.
Чтобы создать эту программу, нам нужна функция для сравнения предполагаемого числа идеи для программ на python для начинающих с введенным числом. Каждый раз, когда пользователь угадывает неправильное число, он получает еще одну подсказку, и его счет уменьшается. Подсказкой может быть что угодно, например, делимое угадываемое число, кратное, большее или меньшее, или их комбинация. Согласно текущему отчету, Python стал вторым по популярности языком программирования, и его рейтинг неуклонно растет. Опытный разработчик может получить прибыльную и высокооплачиваемую работу.
Word Guessing Game один из самых простых Python проекты, которые просят вас придумать слово. В этом Python проект для начинающих, вам задают ряд вопросов, чтобы попытаться угадать ваше слово. Вам нужно будет создать функцию для проверки того, вводит ли пользователь буквы или цифры, и отображать сообщения об ошибках соответствующим образом.
Да, освоив Python, вы сможете претендовать на должности Junior-разработчика, аналитика данных или специалиста по автоматизации процессов. Эти навыки помогут вам стать конкурентоспособным специалистом на рынке труда и открыть новые карьерные возможности. Независимо от вашего опыта и целей, вы сможете найти курс программирования Python, соответствующий вашим потребностям. Давайте рассмотрим, что представляют собой эзотерические языки программирования, почему они создаются и какие из них являются наиболее известными и забавными.
Рассмотрим пример — создание веб-приложения для управления задачами (To-Do List). Используйте фреймворк Flask для создания простого веб-сервера и SQLite для хранения задач. Добавьте функциональность создания, редактирования и удаления задач. Этот проект поможет вам понять, как создавать веб-приложения и взаимодействовать с базой данных. Создание собственного проекта поможет вам отточить навыки, необходимые для профессионального программиста.
Приключенческая Игра На Основе Текста (text-based Adventure Game)
- Помимо знания Python, тут понадобится знание HTML и CSS, а также опыт работы с базами данных.
- Пользователи могут загружать свои фотографии и выбирать стиль, например, Ван Гога, для трансформации своих изображений.
- Приложение для сравнения цен может сравнивать цены на нескольких веб-сайтах, чтобы помочь пользователям найти наиболее доступный вариант.
- При работе над проектами искусственного интеллекта, вам нужно создать программу, которая будет функционировать на вашем компьютере или в облачном сервисе.
Конвертер может предоставлять пользователям разные источники, если формат один и тот же. Этот Python Программа использует источник по умолчанию, Европейский центральный индекс, для 42 валют по отношению к евро с 1999 года. В этом Python проект, вы запрашиваете положение числа Фибоначчи, необходимое пользователю, и генерируете его. После его создания вы можете отобразить пользователю желаемый результат. Математический ряд, известный как ряд Фибоначчи, был одной из самых популярных задач кодирования в логике программирования. Этот Python Программа создает рекурсивную функцию, которая определяет, принадлежит ли данное число последовательности Фибоначчи.

Если вы только начинаете свой путь в программировании на Python, то вам может быть полезно создать свой первый проект. Это позволит вам применить полученные знания на практике и усовершенствовать свои https://deveducation.com/ навыки. Python – один из самых популярных и простых в изучении языков программирования. Он отлично подходит для начинающих разработчиков благодаря своей простоте и удобству. В этой статье вы найдете несколько идей и примеров, которые помогут вам начать изучение Python и научиться создавать свои первые программы.
Чтобы научиться ходить – надо ходить, чтобы научиться подтягиваться – надо подтягиваться, чтобы научиться решать задачи по физике – надо решать задачи по физике. Так говорил преподаватель физики в моём университете, и эта аналогия применима и к программированию. Напишите программу, которая анализирует видеопоток с камер и может обнаруживать движение, распознавать объекты или отслеживать определённые зоны. Создайте микросервисное приложение с несколькими независимыми компонентами, используя Docker и FastAPI, и научитесь разворачивать такое приложение на сервере. Напишите программу, которая рассчитывает индекс массы тела (BMI) пользователя на основе его роста и веса. Мы можем преобразовать текст в звуковую речь с помощью API Python и Google.